
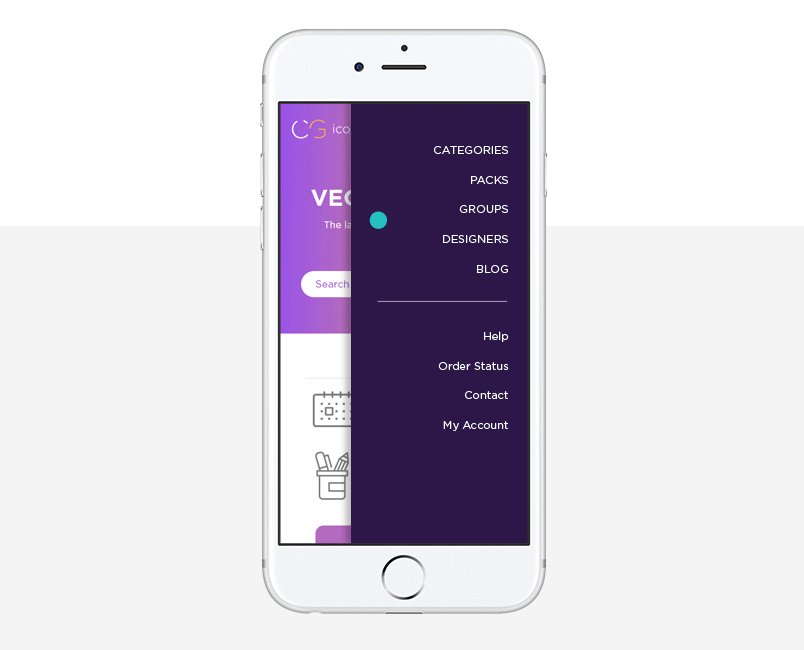
This is how the menu came to be named “hamburger” since the 3 bars could be considered a patty with two buns. The traditional 3-bar icon is used by most websites with the sliding drawer menu.

Also try using Google Analytics to track which browsers are most commonly used by visitors over an extended period of time.

It may not be possible to support IE6 but you should aim for the vast majority of mobile operating systems along with all current browsers. Your goal should be to support the widest variety of browsers without compromising the design. It’s possible to design a fallback using IE conditionals where the sliding drawer becomes an inline block list of links. While these older browsers do support JavaScript, they may not support CSS rendering for menus on top of content or sliding animations.īut at some point you’ll have to accept which browsers are being support and which aren’t. Generally speaking the real troublemakers would be older smartphones and/or depreciated browsers like Internet Explorer 6 or Firefox 2.
Sliding navigation hamburger iswift library how to#
I wrote a great tutorial detailing how to create this effect for any layout. So a good idea might be to use pure CSS for the animation with JavaScript as a fallback. The majority of modern browsers support pure CSS sliding menus and basically all of them support JavaScript. However mobile users would be the ones truly afflicted if they were unable to browse through a website. Extensive Browser SupportĮvery major web browser and operating system should be considered when designing these menus. Plenty of alternate navigation styles exist which could be used in place of sliding menus if these feel too restricting.īut well-designed sliding nav menus can fit perfectly into most layouts and have become a well-known interface style by most smartphone users. These are just some good tips and design patterns for building sliding drawer hamburger menus. Please note this article will not be a discussion on the pros & cons of using hamburger menus. These tips will help designers come to terms with the most popular solutions for hamburger menu design. Sliding drawer nav menus are great for responsive design but they can also be tricky to implement. These primarily trigger a sliding drawer navigation which contains links to pages all around the website. Hamburger icons are those little three-bar icons you see in the corner of many websites and mobile apps.


 0 kommentar(er)
0 kommentar(er)
